Getting The Schema Markup Service To Work
Wiki Article
Schema Markup Service Things To Know Before You Get This
Table of ContentsOur Schema Markup Service PDFsThe smart Trick of Schema Markup Service That Nobody is DiscussingAn Unbiased View of Schema Markup ServiceThe Best Guide To Schema Markup ServiceThe Schema Markup Service Diaries
Information is showing enhanced search results page, making it worth the financial investment. At Range, we utilize Schema App. As soon as set up, this device automates much of the JSON-LD generation, so there's no need to compose code or monitor for routine updates and maintenance. We'll lead you through the arrangement. We'll take treatment of the complex configuration and implementation of structuring schema for the important points about your company: Business Type Area Owner Phone Number Email Reviews Testimonials Solution Areas With Schema SEO, Search Engines can see this clearly and draw up any type of useful details onto search results a lot more precisely.Above are some of the most popular usages of schema. Microdata is a set of tags that intends to make annotating HTML elements with machine-readable tags a lot easier.
In this example, that information can be found between the two
tags. Now, on top you can include in:
Tracking back to the technology page, you want to tag the component of the page that has the name of the company. You can use these tags to the remainder of the web page currently. By including this tag, we're stating that the HTML code contained between the
blocks are identifying a certain product. Next, we have to recognize what that product is by using the 'itemtype' credit to determine the sort of item our website has to do with (technology).
Fascination About Schema Markup Service
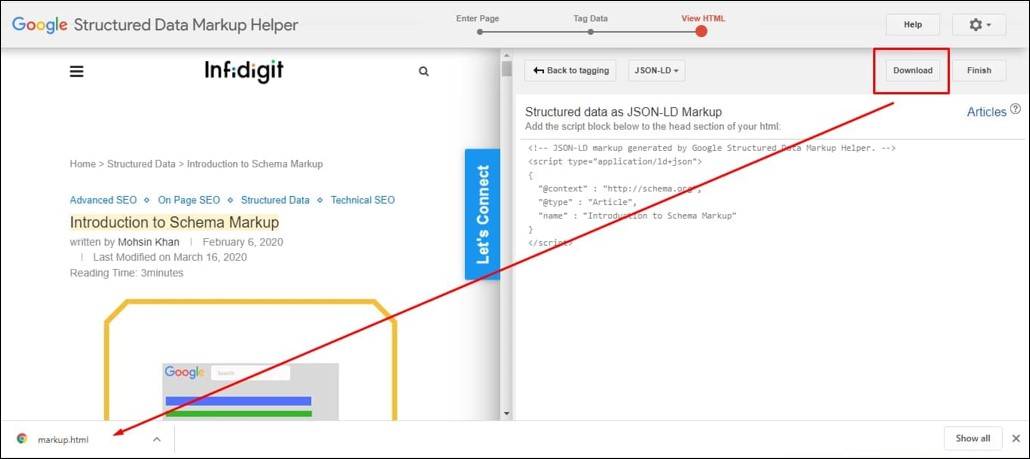
Do not worry, you will not be neglected in the chilly attempting to figure this out by yourself! If you're still really feeling a little frightened by the code, Google's Structured Information Markup Assistant makes it super simple to label your web pages. To utilize this fantastic device, simply choose your product kind, paste in the link of the target web page or the web content you wish to target, and afterwards highlight the various elements so that you can tag them.
For this instance, you can look for "modern technology" on Schema. Commonly, you'll locate instances near the bottom of the page that will reveal you just how to use them in practice.
JSON-LD schema markup is implemented directly in the web page resource code and can be placed anywhere in the or of your web page. Please note that RDFa and Microdata are applied differently, yet we will not explain regarding carrying out read this that in this section. JSON-LD is the recommended technique, so we'll entirely focus on just how to apply JSON-LD markup.

Schema Markup Service Can Be Fun For Anyone
In this way, you make certain the markup exists on all web pages. Look for settings that permit you to include scripts to your header and/or footer. For a whole lot of the schema markup you're mosting likely to include, you'll most likely desire to add it straight to a solitary web page instead of sitewide.Oftentimes that is feasible on a specific web page level with a field that permits you to include manuscripts to that web page's header or footer. Whether you have this readily available hinges on your CMS and exactly how the implementation is done. If you don't have anywhere on your page to include scripts, you'll require to speak with a developer to obtain it implemented.

This is usually performed in the website template or style setups. Another means of implementing this is by having a schema markup generator directly on each web page, where you select the kind of schema you desire to include, and afterwards get the option of filling in the details needed for that details schema.
Schema Markup Service Fundamentals Explained
Implementation at scale ought to resolve the schema drift issue, which implies your schema can not be fixed. Large websites have all sort of web content discovery, indexing, and creeping troubles because of wrong SEO regulations. Schema can just be released on indexed and discovered Links. An efficient schema deployment method have to address these difficulties.This format helps minimize scaling obstacles considering that it is not interleaved with the user-visible message and can be quickly transformed. Throughout the execution stage, decreasing the moment it requires to include schema to your essential content is crucial. Schema implementation can be done with GTM or by installing the organized data at a page degree.
As an example, an ecommerce internet site with hundreds of product pages can be organized by product group. This method, you can mass publish the "Product" schema and its buildings throughout all the organized web pages at the same time. Before releasing schema on your webpages, make use of schema testing devices to guarantee your structured information is error-free.
6 Simple Techniques For Schema Markup Service
Setting up a straightforward dashboard showing pages with and without schema markup will aid you keep track of just how much you have actually achieved and just how much requirements to be done. When web pages are continuously added, adding schema on the web pages with the brand-new material is as important as maintaining error-free schema on existing material.Report this wiki page